R Markdown
Markdown is a simple formatting syntax for writing HTML, PDF, and Microsoft Word documents.
R Markdown is Markdown interwoven with chunks of R code. This enables the results of calculations and analyses, and equations, plots, diagrams and other graphics, to be embedded within the output, and supports reproducible research.
Put differently, an R Markdown document is a record of an analysis that both contains the code needed to reproduce it, and commentary that enables it to be understood. This is very much more practical and auditable than running scripts and copying isolated results into a separate document.
For more details on using R Markdown see http://rmarkdown.rstudio.com and this cheat sheet.
WordPress
WordPress is a platform for building websites and blogs. This site uses WordPress technology but is hosted separately to https://wordpress.com/.
It is possible to take HTML output from R Markdown and manually upload this to WordPress, but this is somewhat tedious and error-prone, for example any plots would need to be uploaded separately. So I started looking for a more streamlined approach. It took three attempts to find an approach that did what I was looking for – I outline the first two briefly for completeness and discuss the third in detail.
Attempt 1: RWordPress package
A quick web search led to a blog post talking about the RWordPress package. This is on GitHub rather than CRAN.
RWordPress is used by the knitr function knit2wp but at the time of writing this post, RWordPress was last updated in 2012 and uses the XMLRPC API to connect to WordPress. This API needs to be used with caution as it has potential security issues.
Further, RWordPress relies on the RCurl package. On Windows 10 this uses an outdated version of the underlying OpenSSL library that does not support modern encryption techniques, as noted in an RWordPress GitHub issue. I received an error message about an SSLv3 alert handshake failure that I couldn’t resolve.
Attempt 2: wordpressr package
Further searching located the wordpressr package, which is on CRAN. This uses the WordPress REST API which is less of a security concern than XMLRPC.
The functionality in wordpressr allows posts to be created from R, and I got this to work fairly easily, but it requires the HTML to be supplied directly, and doesn’t have the integration with R Markdown that I was looking for.
Attempt 3: goodpress package
Finally I found a blog post talking about the goodpress package. goodpress is under development at the time of writing this post, but uses the REST API, has decent integration with R Markdown, and did everything I wanted.
There are helpful instructions for setting up goodpress here, expanded upon somewhat here. To summarise, the steps involved are:
- Install the Application Passwords plugin. This allows authentication for the REST API under a new password that is distinct from the WordPress password for the site itself. For additional security it is possible to create a separate user with Editor rights and associate the application password with that user rather than the main admin user.
- Create a new application password from the Users part of the WordPress dashboard by following the instructions under Creating Application Password Manually here.
- Add additional CSS to WordPress for syntax highlighting. See the instructions here.
- Add two entries to the
.Renvironfile to create environment variablesWP_USERandWP_PWD.WP_USERis set to the actual user ID, not the name created the application password under (e.g. rmarkdown).WP_PWDis set to the application password generated in step 2.goodpressuses the values from the environment variables and in the version at the time of writing, cannot be configured to accept values from elsewhere. For background, the.Renvironfile is used to set up environment variables accessible to R and RStudio. It needs to be saved under the ‘home’ directory, which can be found by executingpath.expand("~")in the R console. Saving the user name and password in environment variables reduces the risk of accidentally sharing them, for example if the R Markdown files are committed to git or another source control system. It also provides a single point of change if it’s necessary to revoke the application password or change it from time to time. - Install the
goodpresspackage usingdevtools::install_github("maelle/goodpress", ref = "main"). This is likely to install various dependencies. - Create a folder to hold the R Markdown document and intermediate files produced by
goodpress. The author ofgoodpresssuggests one folder per post, which seems sensible. - Create a skeleton R Markdown document in the newly-created folder.
goodpressneeds this to be calledindex.Rmdand again this name cannot yet be changed. The header of the R Markdown document needs to be closely aligned to the examples provided in thegoodpressdocumentation forwp_post. In particular useoutput: hugodown::md_documentrather thanoutput: html_document. This makesknitrproduce an.mdfile in ‘Hugo’ format, a Markdown dialect thatgoodpressis able to interpret and load to WordPress. It is also sensible to saystatus: "draft"to allow the post to be previewed and if necessary edited in WordPress before it is published and visible on the Web.goodpresstakes care of creating categories and tags used in the R Markdown header. - Write the R Markdown document as usual.
- Use
knitrvia the Knit button in RStudio to produce a Markdown document (index.md) from the R Markdown document (index.Rmd) and an HTML preview. This won’t look exactly the same as on the site, because of CSS differences, for example, but is still useful for proof-reading purposes. - In a separate script (I suggest calling it
submit.R), set up a single line of R code of the formgoodpress::wp_post("<folder holding the .Rmd and .md files>", "<root URL of the site e.g. https://www.polyact.co.uk>")and execute this line in the R console to create the draft post in WordPress. If all goes well the messagePost posted with status draftwill be shown. - Go into Posts in the WordPress Dashboard to preview or edit the newly-created post.
- It is possible to amend the R Markdown, re-knit and re-post to WordPress –
goodpresstakes care of creating the post the first time and editing it thereafter.
Equations
Provided MathJax is set up on the WordPress site, for example using the Simple MathJax plugin, mathematical expressions in LaTeX syntax within the R Markdown document will be rendered properly in posts. To prove the concept, a simple inline expression is \((a+b)^2 + \int_a^b{x^2 \mathrm{d}x}\), producing using the LaTeX code $(a+b)^2 + \int_a^b{x^2 \mathrm{d}x}$.
‘Display’ expressions are also supported, for example Euler’s Identity: \[ e^{i\pi} + 1 = 0 \]
Plots
A very useful feature of goodpress is capturing the image files that hold the result of plotting, uploading these to the site’s WordPress media library, and linking them into the post. This ‘just worked’ when I tried it, and didn’t need any further configuration.
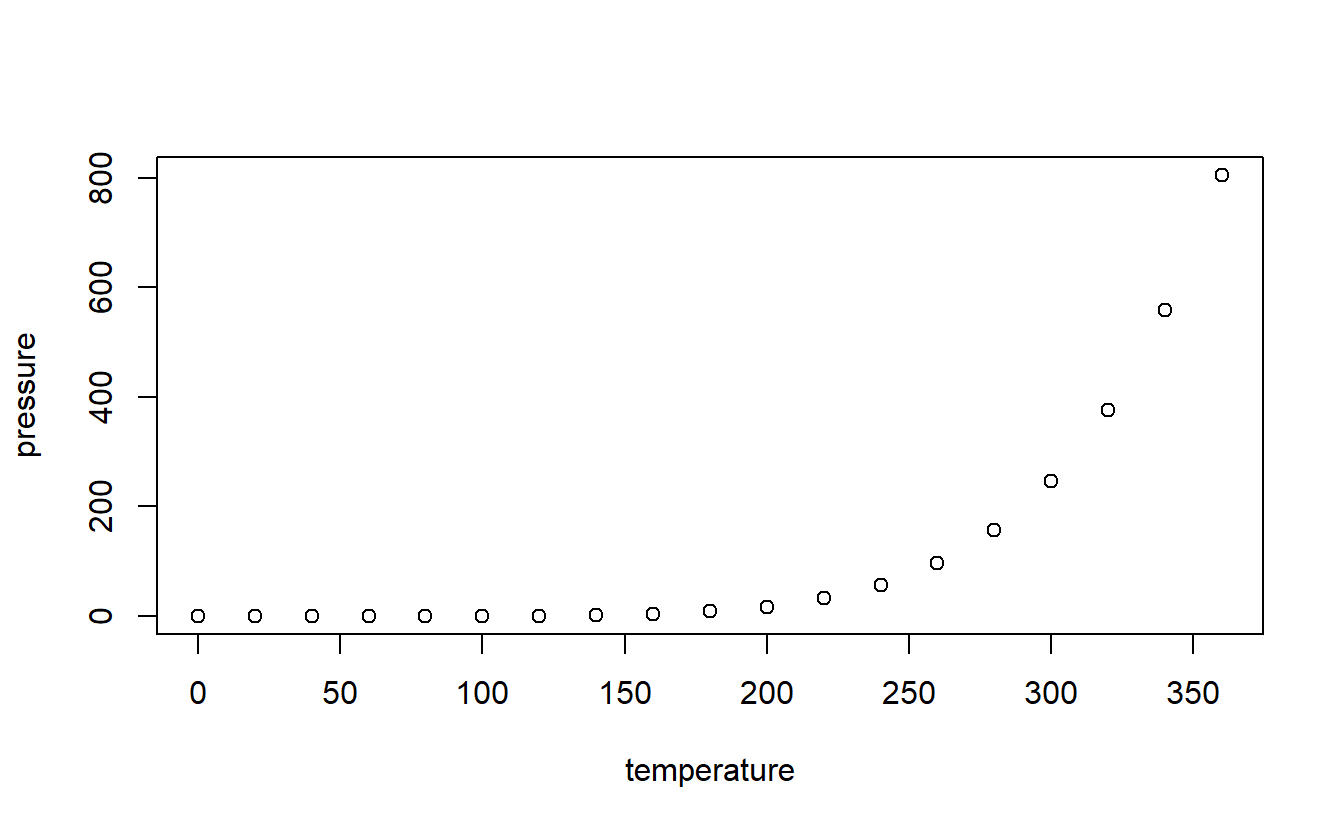
Plots can be produced using the built-in R plotting system, here a very simple plot of the built-in pressure dataset:
plot(pressure)

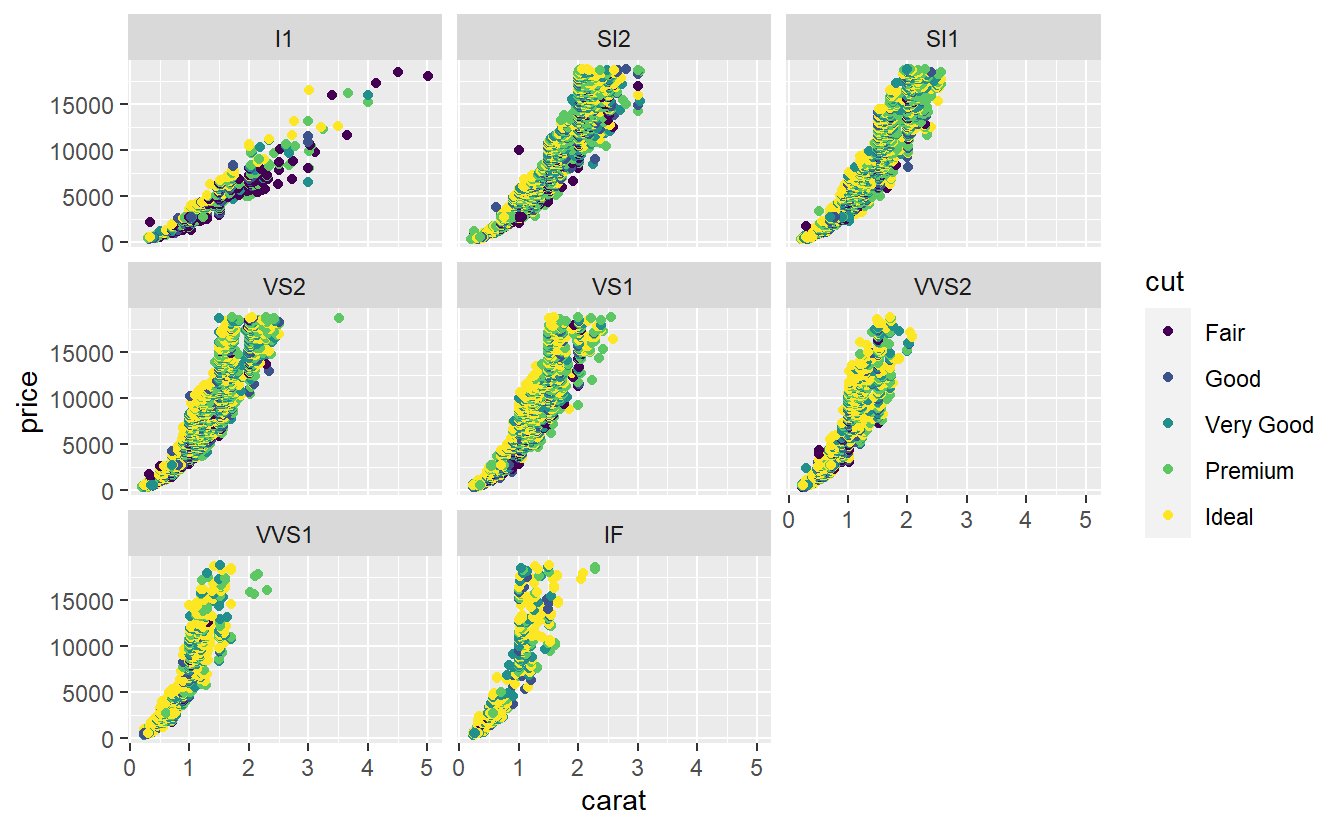
ggplot2 is also supported. This simple example uses the diamonds dataset and shows how the price of diamonds (on the y-axis) varies with the number of carats (on the x-axis), the diamond cut quality (the colour of the points) and diamond clarity (the facets).
ggplot(diamonds, aes(x=carat, y=price, color=cut)) +
geom_point() +
facet_wrap(~ clarity)

Conclusion
The goodpress package is a very helpful way of allowing blog posts to be created from R Markdown documents. There is some initial set-up to be done, but the overhead is modest in relation to the time saved by not needing to manually upload image files. Future technical posts on this site will use goodpress.
